Templating¶
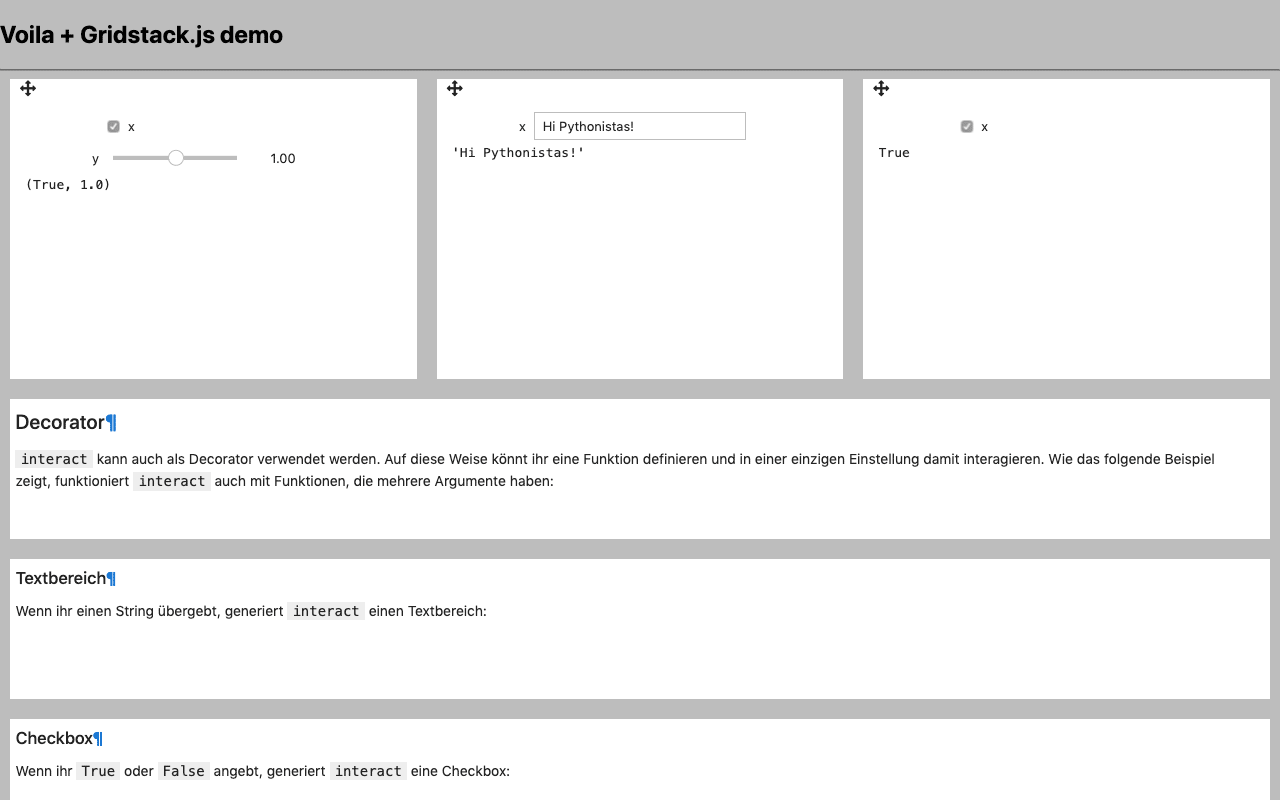
Voila-Gridstack¶
gridstack.js ist ein jQuery-Plugin für Widget-Layouts. Dies ermöglicht mehrspaltige Drag & Drop-Raster und anpassbare, für Bootstrap v3 geeignete Layouts. Zudem funktioniert es mit knockout.js und Touch-Geräten.
Das Gridstack-Voilà-Template verwendet die Metadaten der Notebook-Zellen, um das Layout des Notebooks zu gestalten. Es soll die gesamte Spezifikation für die veralteten Jupyter Dashboards unterstützen.

voila-vuetify¶
voila-vuetify ist ein Template zur Verwendung von Voilà mit dem Material Design Component Framework Vuetify.js.
Installation¶
$ pipenv install bqplot ipyvuetify voila-vuetify==voila-vuetify 0.0.1a8
Verwendung¶
Um voila-vuetify in einem Notebook zu verwenden, müsst ihr zunächst
ipyvuetify importieren:
import ipyvuetify as v
Anschließend könnt ihr ein Layout erstellen z.B. mit:
v.Tabs(
_metadata={"mount_id": "content-main"},
children=[
v.Tab(children=["Tab1"]),
v.Tab(children=["Tab2"]),
v.TabItem(
children=[
v.Layout(
row=True,
wrap=True,
align_center=True,
children=[
v.Flex(
xs12=True,
lg6=True,
xl4=True,
children=[fig, slider],
),
v.Flex(
xs12=True,
lg6=True,
xl4=True,
children=[figHist2, sliderHist2],
),
v.Flex(xs12=True, xl4=True, children=[fig2]),
],
)
]
),
v.TabItem(children=[v.Container(children=["Lorum ipsum"])]),
],
)
bqplot_vuetify_example.ipynb. könnt ihr nutzen mit:
$ pipenv run voila --template vuetify-default bqplot_vuetify_example.ipynb
Anschließend öffnet sich euer Standardbrowser mit der URL
http://localhost:8866/ und zeigt euch die Plots im Responsive Material
Design.
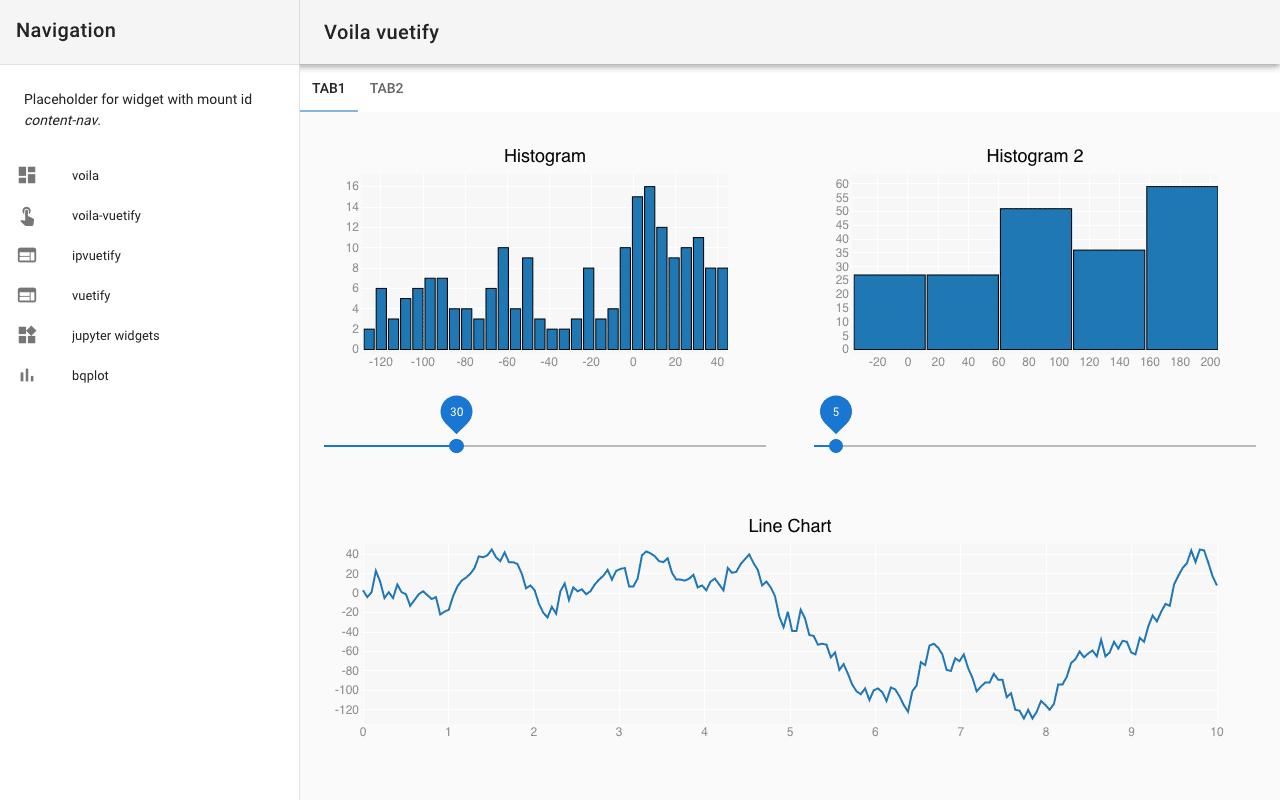
Beispiel für Voilà-vuetify mit der Monitorauflösung eines Laptop MDPI-Screen:

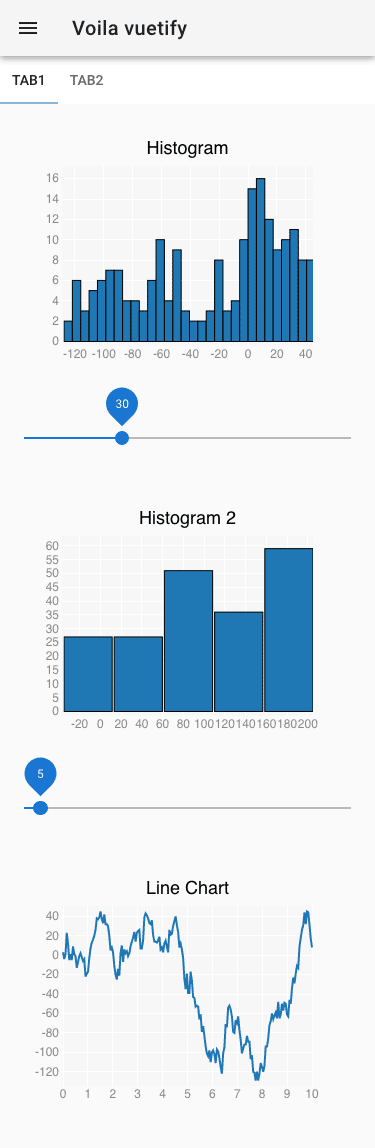
Beispiel für Voilà-vuetify mit der Monitorauflösung eine iPhone X:

voila-debug¶
voila-debug ist ein Template zum Anzeigen von Debug-Informationen bei der Arbeit an Voilà-Anwendungen.
Installation¶
$ pipenv install voila-debug
Verwendung¶
Ihr könnt das Template debug.ipynb nutzen mit:
$ pipenv run voila --template=debug --VoilaExporter.template_file=debug.tpl
Dies öffnet euren Standardbrowser mit der URL localhost:8866.
In
http://localhost:8866/voila/render/docs/dashboards/voila/debug.ipynb
könnt ihr euch dann die Funktionsweise genauer anschauen.

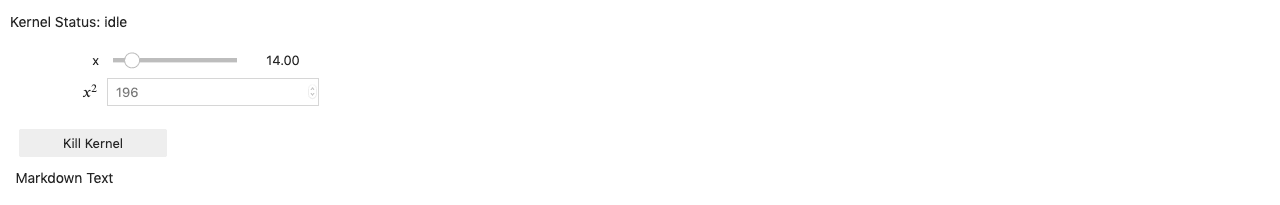
Es enthält neben einem Beispiel-Widget eine Code-Zelle zum Beenden des Kernels:
import os
def kill_kernel(change):
os._exit(0)
button = widgets.Button(description="Kill Kernel")
button.on_click(kill_kernel)
button
voila-reveal¶
voila-reveal ist ein Template für Slideshows basierend auf RevealJS.
Installation¶
$ pipenv install voila-reveal
Verwendung¶
Ihr könnt das Template nutzen mit:
$ pipenv run voila --template=reveal reveal.ipynb
Durch zusätzliche Optionen können die Standardeinstellungen überschrieben
werden, z.B. um den Standardwert für den Übergang
Fade mit Zoom zu überschrieben mit:
$ pipenv run voila --template=reveal --VoilaConfiguration.resources="{'reveal': {'transition': 'zoom'}}" reveal.ipynb
Sollen Konfigurationsoptionen dauerhaft gespeichert werden, so kann eine Datei
conf.json in share/jupyter/voila/templates/reveal/ angelegt werden:
{
"traitlet_configuration": {
"resources": {
"reveal": {
"scroll": false,
"theme": "simple",
"transition": "zoom"
}
}
}
}
Ihr könnt euer Notebook dann in eine Slideshow verwandeln in . In der Werkzeugleiste einer könnt ihr auswählen zwischen
- Slide
von links nach rechts
- Sub-Slide
von oben nach unten
- Fragment
Stop innerhalb einer Folie
- Notes
Anmerkungen für Sprecher*innen, die beim Drücken der
t-Taste in einem neuen Fenster geöffnet werden
Wenn Ihr eure Vortragsfolien auf binder veröffentlichen wollt, müsst Ihr den folgenden Tag in die Metadaten eures Notebooks schreiben in :
"rise": {
"autolaunch": true
}
Ihr könnt ebenfalls das chalkboard reveal-Plugin verwenden wenn Ihr die Metadaten des Notebooks erweitert um:
"rise": {
"enable_chalkboard": true
}
Eigene Templates erstellen¶
Ein Voilà-Template ist ein Ordner, der sich im Virtual-environment unter
share/jupyter/voila/templates befindet und z.B.
Folgendes enthält:
/Users/veit/.local/share/virtualenvs/jupyter-tutorial--q5BvmfG/share/jupyter/voila/templates/mytheme
├── conf.json
├── nbconvert_templates
│ └── voila.tpl
├── static
│ ├── mytheme.js
│ └── mytheme.css
└── templates
├── 404.html
├── browser-open.html
├── error.html
├── page.html
└── tree.html
conf.jsonKonfigurationsdatei, die z.B. auf das Basis-Template verweist:
{"base_template": "default"}
nbconvert_templatesBenutzerdefinierte Templates für nbconvert.
staticVerzeichnis für statische Dateien.
templatesBenutzerdefinierte Tornado-Templates.