Appmode¶
Jupyter-Erweiterung, die aus Notebooks Webanwendungen macht.
Beispiel¶
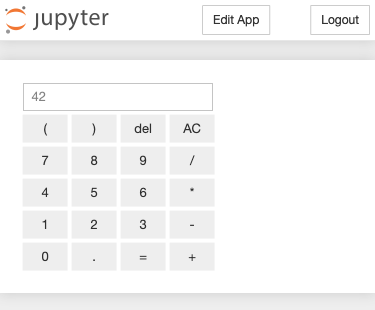
Beim Klick auf wird aus dem Notebook app-example.ipynb ein übersichtliche Web-Anwendung für einen Rechner:

Installation¶
Für den Jupyter-Service muss appmode installiert werden mit
$ pipenv install appmode
Installing appmode…
Collecting appmode
…
Installing collected packages: appmode
Successfully installed appmode-0.6.0
Adding appmode to Pipfile's [packages]…
Locking [dev-packages] dependencies…
Locking [packages] dependencies…
Updated Pipfile.lock (ea9a56)!
Installing dependencies from Pipfile.lock (ea9a56)…
🐍 ▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉ 128/128 — 00:09:58
…
$ pipenv run jupyter nbextension enable --py --sys-prefix appmode
Enabling notebook extension appmode/main...
- Validating: OK
$ pipenv run jupyter serverextension enable --py --sys-prefix appmode
Enabling: appmode.server_extension
- Writing config: /Users/veit/.local/share/virtualenvs/jupyter-tutorial--q5BvmfG/bin/../etc/jupyter
- Validating...
appmode.server_extension OK
Konfiguration¶
Serverseitige Konfiguration¶
Der Server kann mit folgenden drei Optionen konfiguriert werden:
Appmode.trusted_pathführt den App-Modus nur für Notizbücher unter diesem Pfad aus; Voreinstellung: Keine Einschränkungen.
Appmode.show_edit_buttonzeigt -Taste im App-Modus an; Voreinstellung:
TrueAppmode.show_other_buttonszeigt andere Schaltflächen im App-Modus an, z.B. ; Voreinstellung:
True
Weitere Infos zur Server-Konfiguration erhaltet ihr in Jupyter-Pfade und -Konfiguration.
Client-seitige Konfiguration¶
Die UI-Elemente können auch client-seitig in der custom.js-Datei angepasst werden, z.B. mit:
// Hides the edit app button.
$('#appmode-leave').hide();
// Hides the kernel busy indicator.
$('#appmode-busy').hide();
// Adds a loading message.
$('#appmode-loader').append('<h2>Loading...</h2>');
Bemerkung
Das Ausblenden der -Taste hindert Benutzer nicht am Verlassen des App-Modus, indem die URL manuell geändert wird.